Giới thiệu krpano 1.22.2 (2024-11-20)

krpano 1.22.2 (2024-11-20)
- New: The textfield template supports now also linking to events (and using an expression for the resulting content)
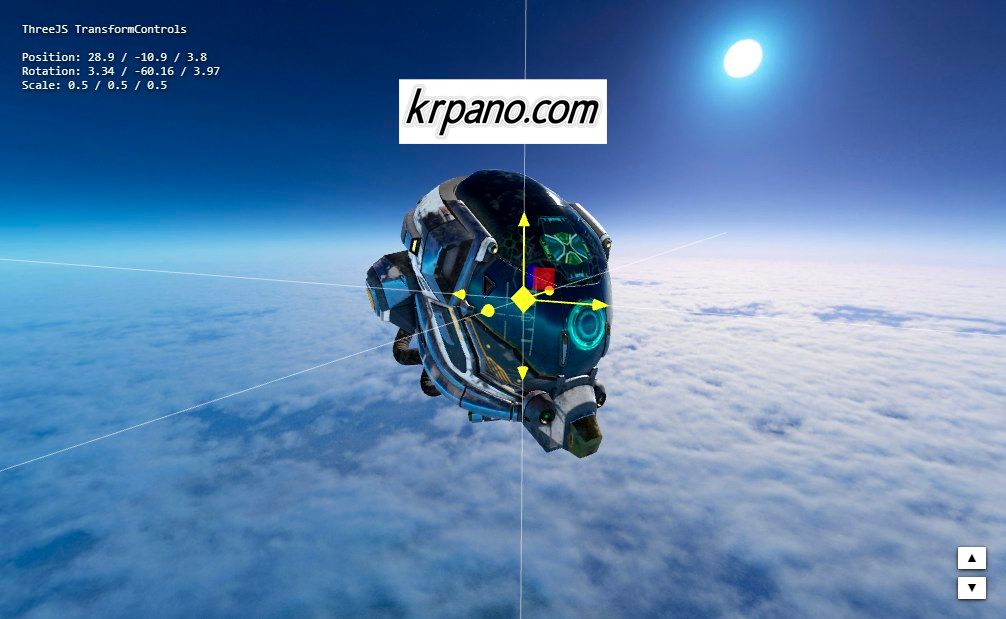
- New: The ThreeJS Sun Light supports now an optional custom center position for the shadowmap (atview=false). Additionally there is new shadowmaphelper setting to visualize also the position and range of the shadowmap. And the Sun Light helper is now dragable.
- New: Updated ThreeJS: Tesla Example – VR support, changeable pano-environments, editable materials (adjustable car colors, interior, rims).
- Fix: Static defined linking to attributes of the same element was not working (report).
- Fix: Adding a value to an existing krpano array-item, that has the the index 0, wrongly created an new auto-named array-item (report).
- Fix: Cubemap panos with objectsize=0 weren’t displayed.
- Fix: Panos with a 3D-model as depthmap and rendermode=”depthmap” had a wrong origin.
- Fix: screen-based raycasts were not working correctly with external renderers (e.g. ThreeJS) when no hotspot had the hittest setting enabled (report).
- Fix: The <if> xml element didn’t work inside non-root-level-elements.
- Fix: Depthmap hittestmode=”gpu” was not working.
- Fix: Using depthmap-hittesting and hotspot-hittesting the same time was not working.
- Fix: drag3d.xml – support 3D dragging also when using view offsets.
- Fix: Enable the VR position tracking also in the ThreeJS Environment Maps, Tuscany and Open Source Plugin examples (report).
- Fix: Spherical images for the ThreeJS environment texture were using the wrong color-space (causing washed-out colors).
- Fix: The leveling tool in the krpano Tools app was not working (report).
- Fix: <a href=”…”> links inside textfields were not working with touch controls.
- Fix: Some typos and missing links in the documentation.